4. Gran Sorteo Club Premier

Contexto
Club Premier realiza cada año un Sorteo en el que los Socios pueden utilizar sus Puntos Premier para comprar folios y participar para ganar premios.
En 2018, el sitio web de Club Premier se estaba posicionando como el canal de adquisición de folios más importante, sin embargo la página de compra de participaciones tenía una tasa de conversión muy baja. Vimos una oportunidad para aumentar esta métrica al hacer una serie de mejoras en la experiencia de compra de folios.
Solución
Funcionalmente, no había muchas cosas malas con la usabilidad de la página existente. En las pruebas de usabilidad, todos los participantes pudieron comprar participaciones con éxito. Mi enfoque estuvo principalmente en ordenar los elementos del flujo para que el usuario pudiera concentrarse en la compra de folios.
Comencé haciendo un análisis heurístico de todas las páginas por las que el usuario tenía que pasar para completar la compra de participaciones y durante el proceso descubrí varios puntos de fricción:
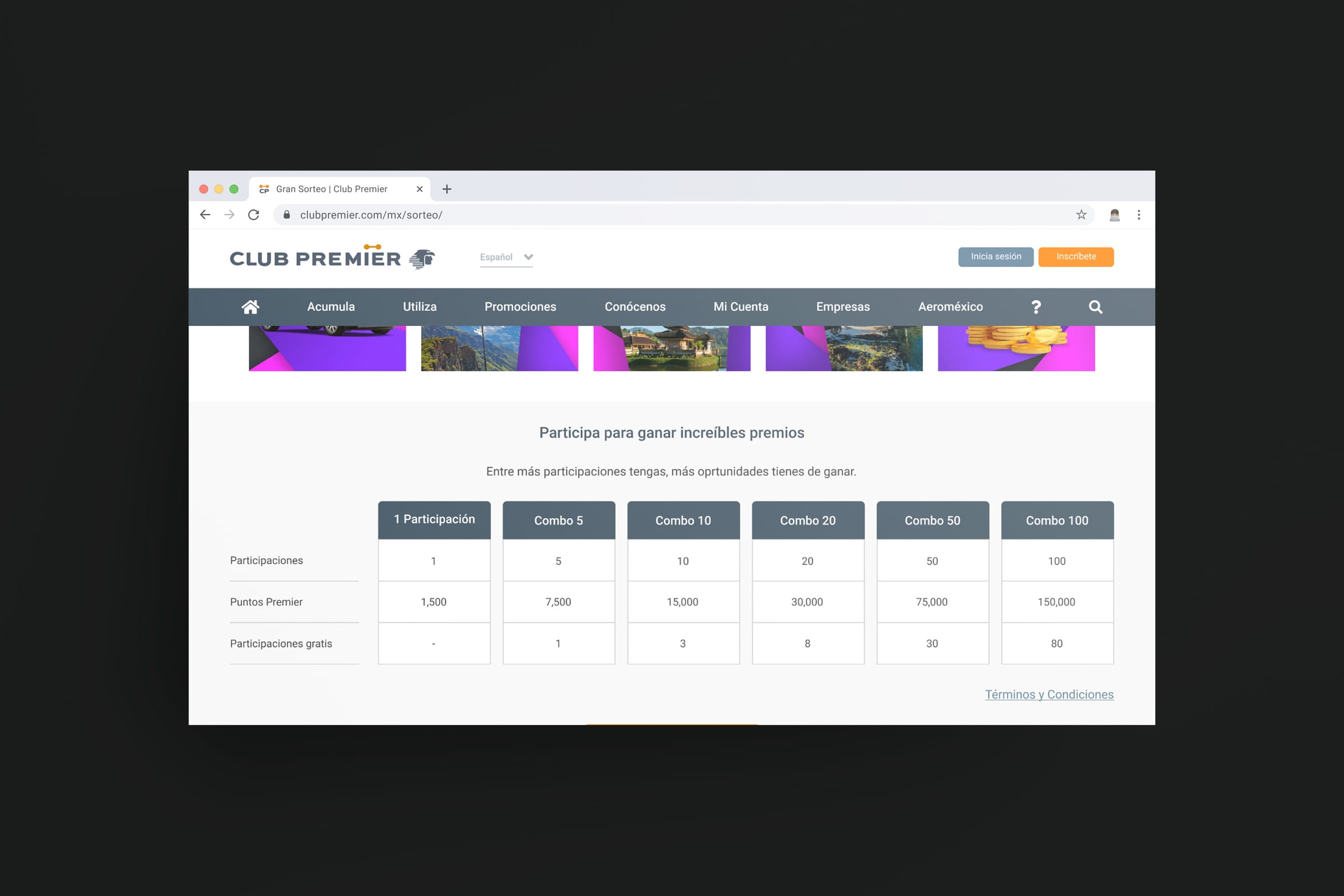
- En general, el sitio parecía muy anticuado y la interfaz estaba desordenada, las imágenes y el texto competían por atención. Al simplificar elementos pudimos hacer el recorrido visual del landing lo más directo posible.
- En algunos lugares, había menos información acerca de los premios y en algunos lugares, había más. Mantener la atención y la intención de compra al consolidar la información de los premios.
- Enfatizar y hacer más transparente el costo de los combos y el número de folios incluidos.
- Facilitar el proceso para usuarios recurrentes con un botón de compra en la parte superior de la pantalla y para nuevos usuarios con un botón de compra en la parte inferior de la pantalla.
- Tiempos de carga lentos: cuando el cliente hacía clic en el botón para pagar, solía tomar alrededor de 5 segundos y no había ningún estado de carga ni retroalimentación visual.

Impacto
Los cambios necesitaron poco esfuerzo pero tuvieron alto impacto, convirtiendo el sorteo de ese año en el más exitoso en los últimos 10 años:
- +6% la tasa de conversión,
- +31% conversiones,
- +10% share compras a través del sitio web,
- +13% Puntos Premier redimidos.
Aprendizajes
- Probar soluciones en cualquier forma (papel, baja o alta fidelidad) lo antes posible ahorra una gran cantidad de tiempo.
- Como diseñadores, a menudo nos atraen los diseños atractivos, modernos y originales. Pero, siempre debemos recordar el "por qué". El objetivo principal es comprender al usuario, sus problemas y luego crear un diseño que los resuelva.
Rol
Lideré la investigación, diseño UX y UI de este proyecto en 2018.